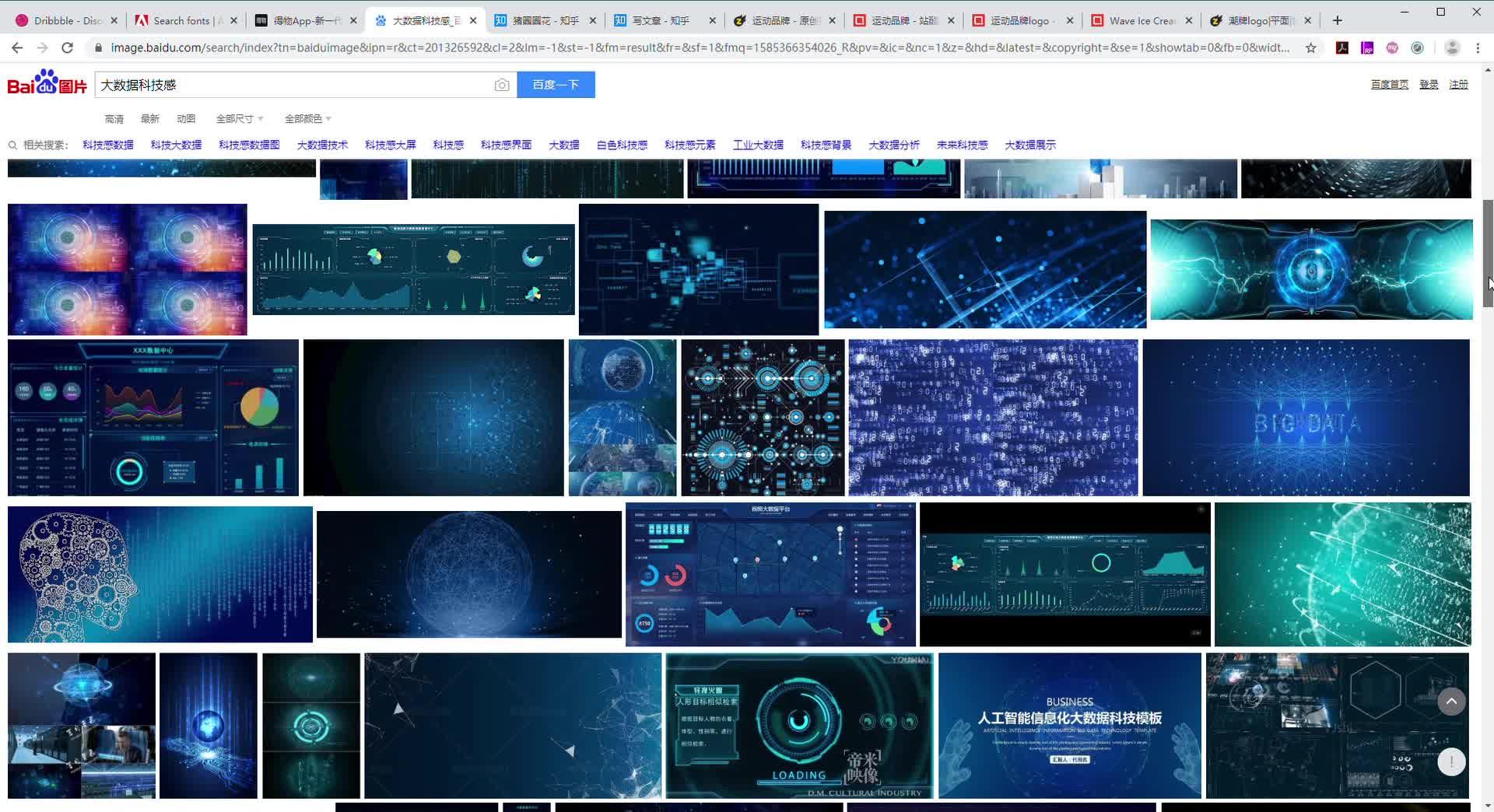
在科技公司混了这么多年,现在看到“科技蓝”“极夜黑”真的想吐。况且在百度图片里面检索“大数据科技感”你会得到如下电子包浆的土味极客风:
 https://www.zhihu.com/video/1227196515598512128
https://www.zhihu.com/video/1227196515598512128我太蓝了。而且乱、冗余、很不极客。借着这次支付宝蓝上加蓝,我们来看看,科技感究竟是什么。如何快速定位。
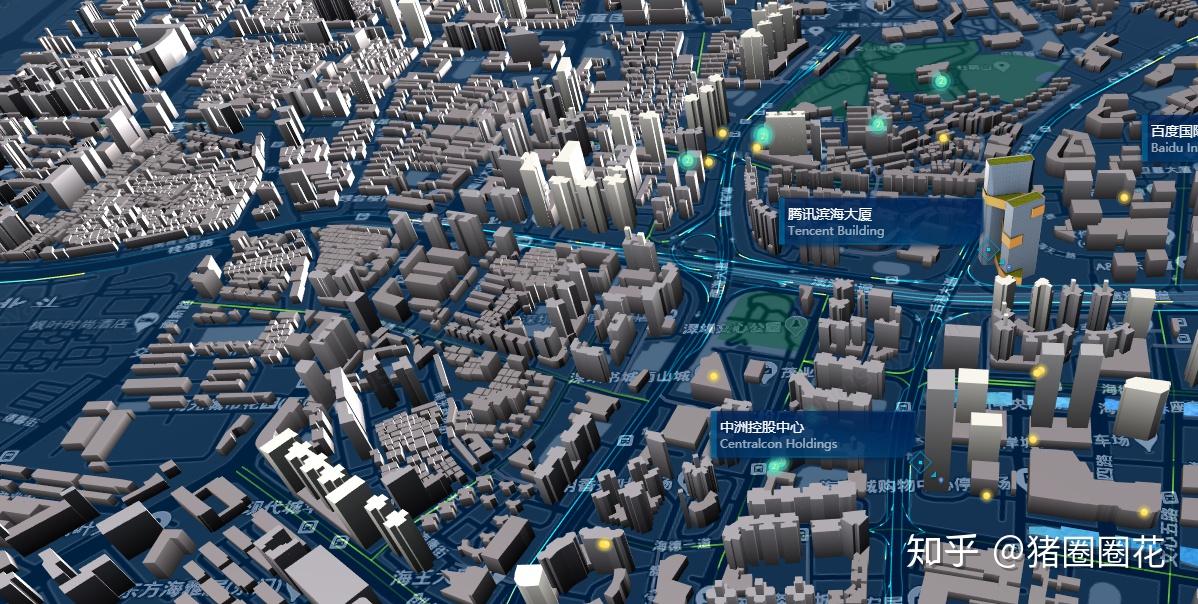
首先纠正一个传统观念:科技感不是拼命发蓝光,不是旋转跳跃我闭着眼。早期显示设备烂,绿光红光都好搞,就是漂亮的蓝光很难还原。再到后期,纯静态的东西太无聊了,就开始切图元素满天飞。追求稀缺感是好的,但是不要背离初衷:科技感是来源于效率的提升。三维的园区确实比多个监控设备定点拍摄的画面更好监控,支付宝蓝的确更醒目,更能脱颖而出,动态数据看板的确比文字直观,效率的提升才是根本目标。
以下所用的美丽的图片,都是我工作截图,有需要的找我做系统。
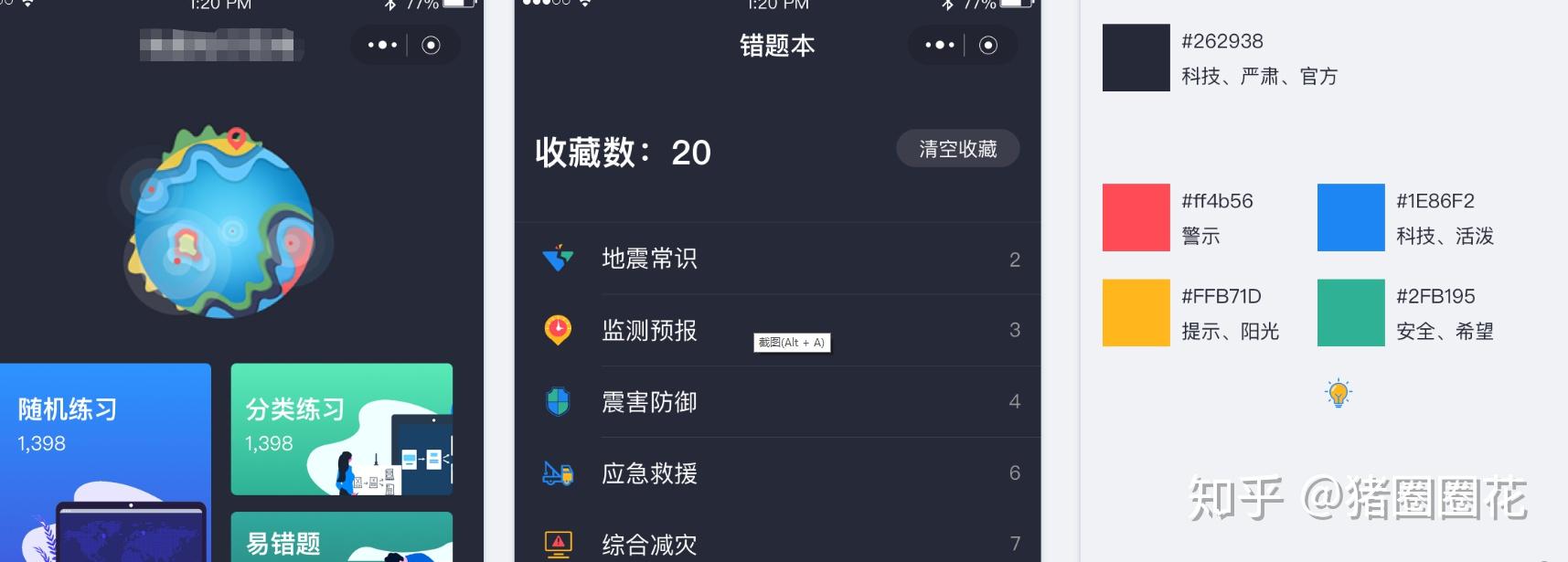
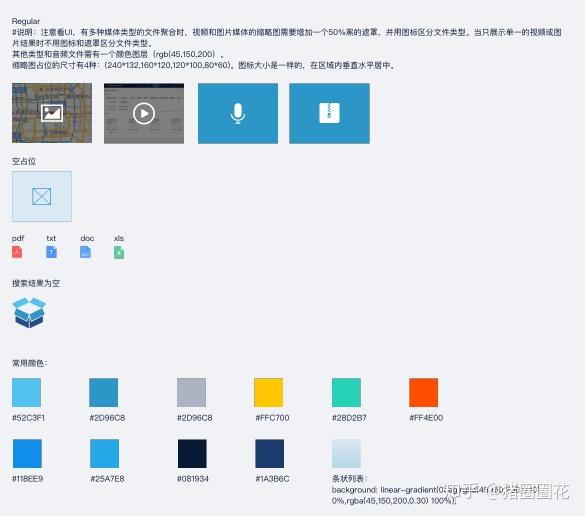
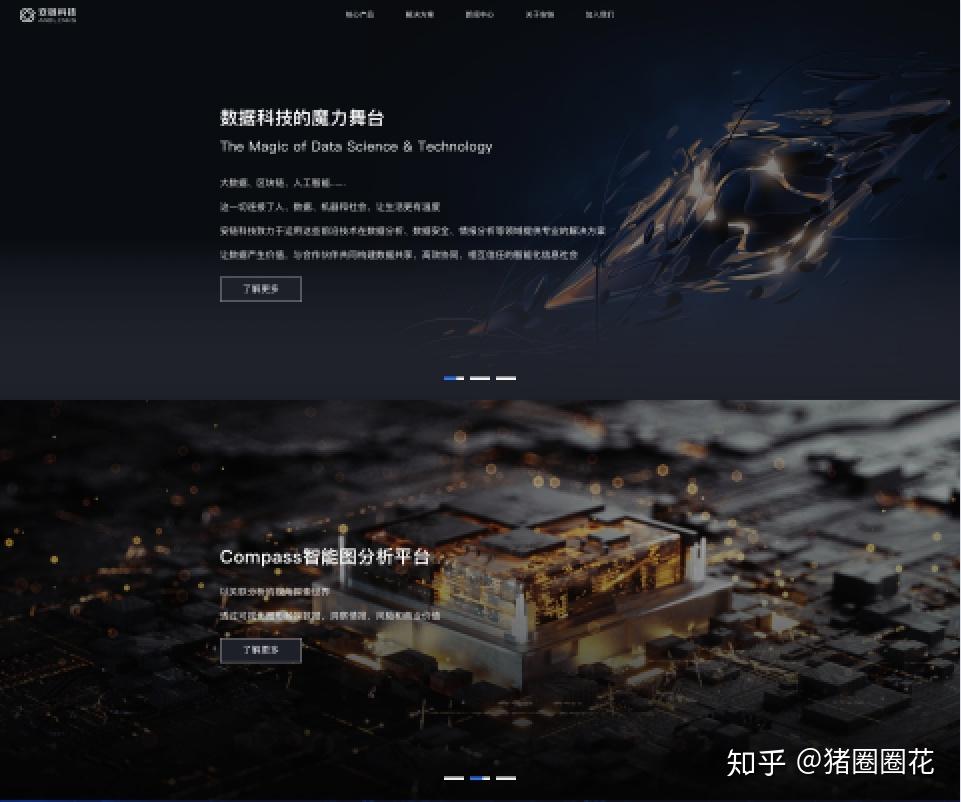
logo icon的颜色和其他所有的系统或者软件一样,就是不要五彩斑斓,就用规范的颜色,可以有细节上的渐变,但一定是规范的颜色。


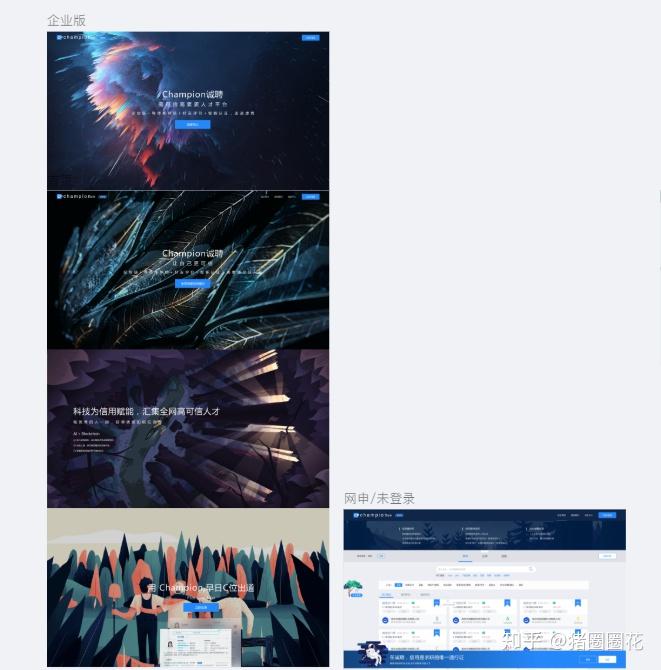
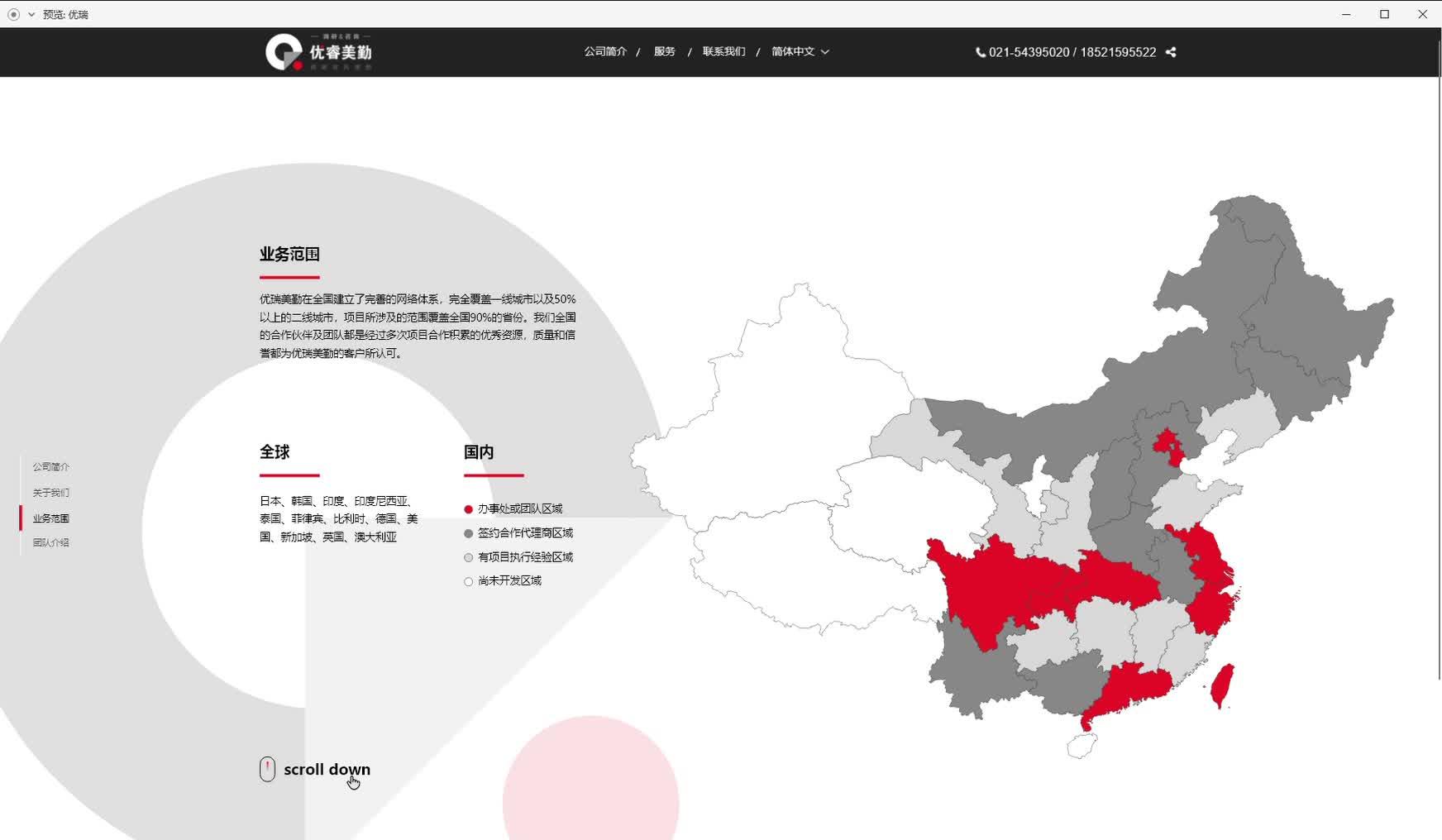
插图也是如此,一致的风格是你选用图片的唯一标准。



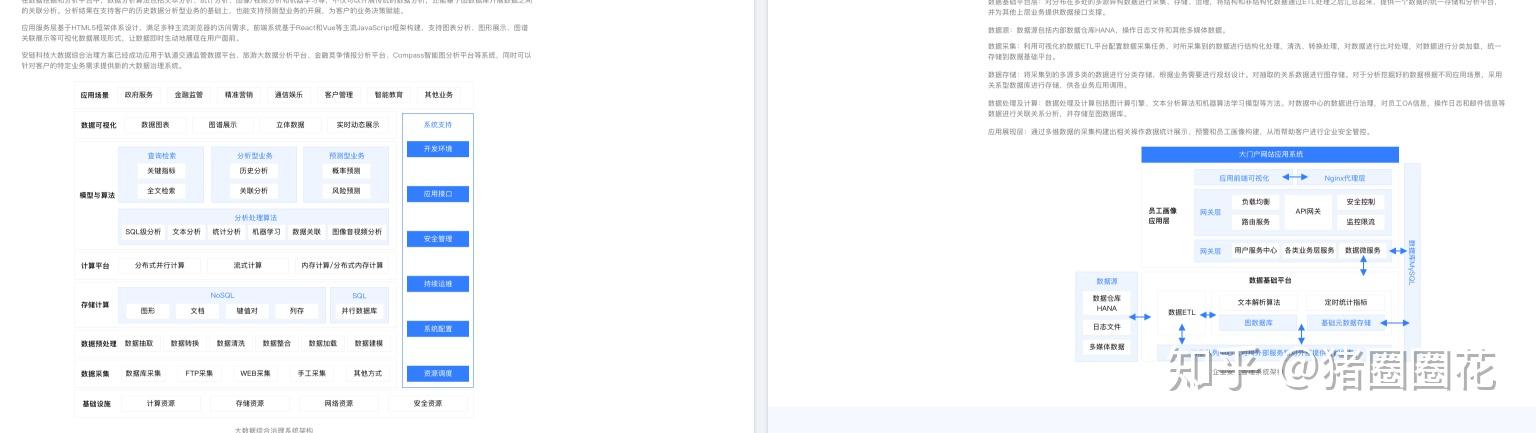
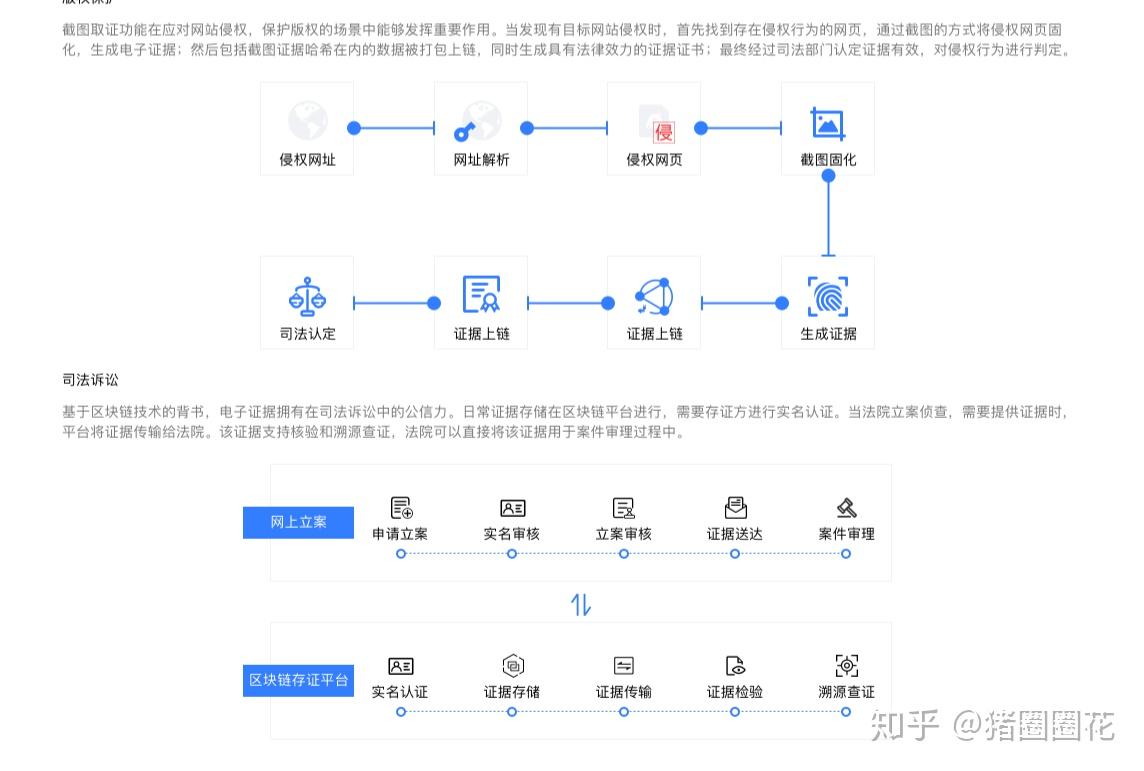
不少公司的官网,架构图、流程图用的是晚上的截图,修修补补又三年,或者是文档截图,毫无质感可言。。。画一下半个小时,设计过的东西他不香吗?
建议画着画着就混乱、或者工期很长协作困难的团队,一开始就制定规范。从颜色到边距,全部限定。不然有的大项目一做做几年,早就改的面目全非,那时候工作量就真的太大了。


面积也是,重复大量使用某一颜色的确会增强品牌感,但是你会发现颜色不够用...
这个时候,去查规范。层级一定要清晰。但这样集美们就会陷入一个怪区。比如“我太蓝了”,“我太黑了”“我绿了”。以几个大厂的UI来看下,品牌色形成的印象,是靠面积大取胜的吗?




很显然,大量的灰色,中和了张扬的品牌色。对于极客也是这样。
各位程序员工程师喜欢的是干净沉浸的工作,简洁的代码,及时的反馈。所以我们在设计的时候更倾向于减少颜色的干扰,仅用小面积的品牌色。信息爆炸、焦虑压力陡增的现在,我们更需要注意的是信息表达的效率,所以丢掉乱七八糟的装饰,回归信息层级本身。
划重点:别再纠蓝色了!!!我们更追求的是清爽!
都2020年了,请问还有哪位设计师每个icon都仔仔细细花三个小时画的?还有谁不认识iconfont的请为自己的naive自罚一杯。
当然我不是说icon不用画,我说的是不用每个都画。但是你得有规范。不符合整体规范的该画还得画。粗细一致、圆角一致、视角一致。

实在不行的,给他套个框子哈哈哈。这其实是没有办法的办法。因为我们判断一个东西相似程度的时候,是从相似点入手的。相同特征越多,越定义为一套。以下这组就是这样,因为图标实在太多了(后来我数了一下一共七十几个),一个一个画不现实。我是先从iconfont上面找粗细圆角都差不多的线型图标,然后微调,最后就是扔框子里组合。

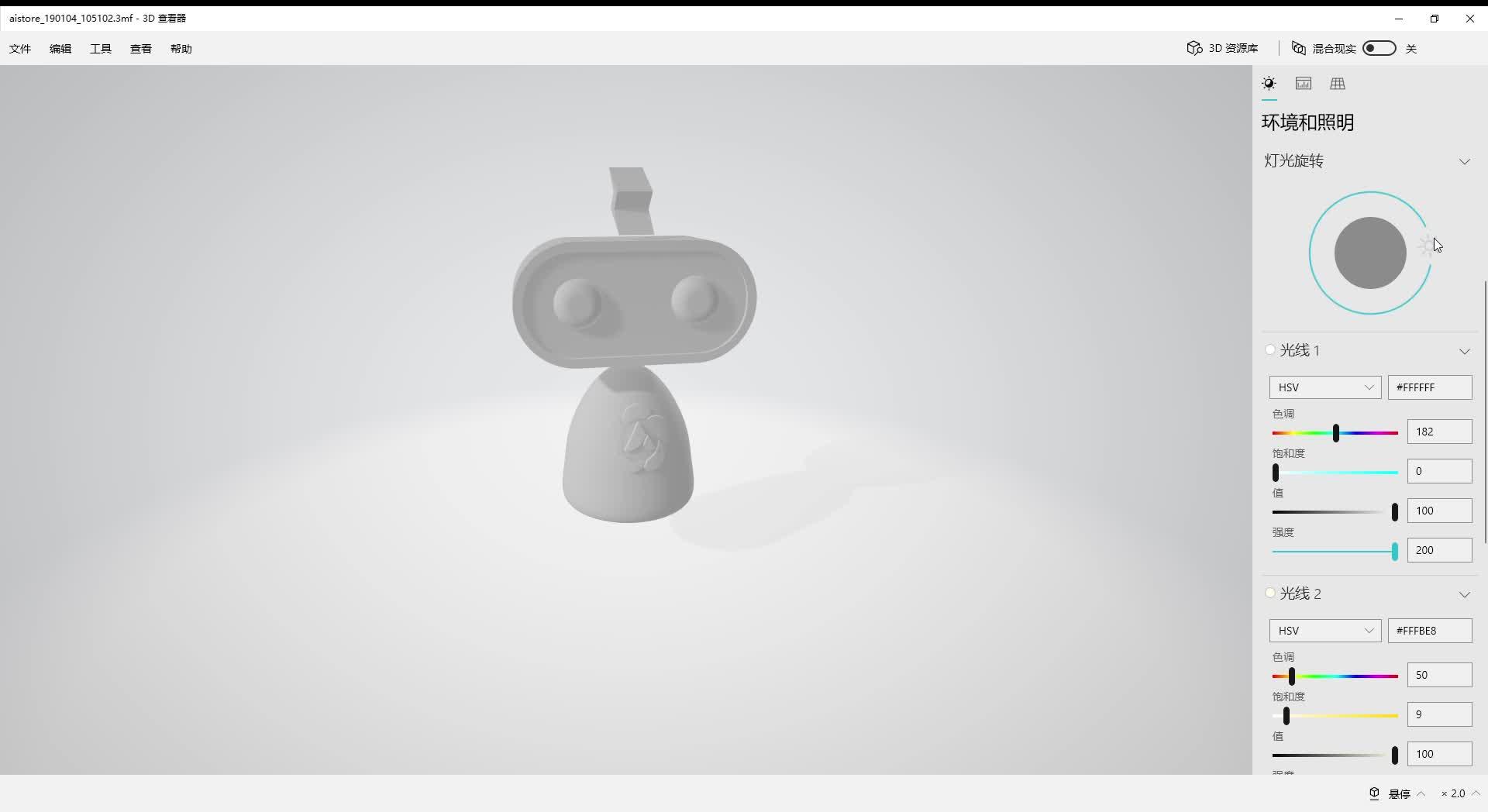
科技感的图标,除了规范性之外,和toC很多应用不同的是,会更加锐利。以下是我最近做的两个东西,一个是餐饮的一个是高端咨询企业的。边缘确定,线条纯粹,这是工业文明带来的秩序感。对于科技感,也要注意不要过于温柔,“肉”。

 感觉有点内味儿了https://www.zhihu.com/video/1227248106934616064
感觉有点内味儿了https://www.zhihu.com/video/1227248106934616064 比如说,结合three.jshttps://www.zhihu.com/video/1227244686567948288
比如说,结合three.jshttps://www.zhihu.com/video/1227244686567948288



越努力,越幸运。干就完事了,奥里给!